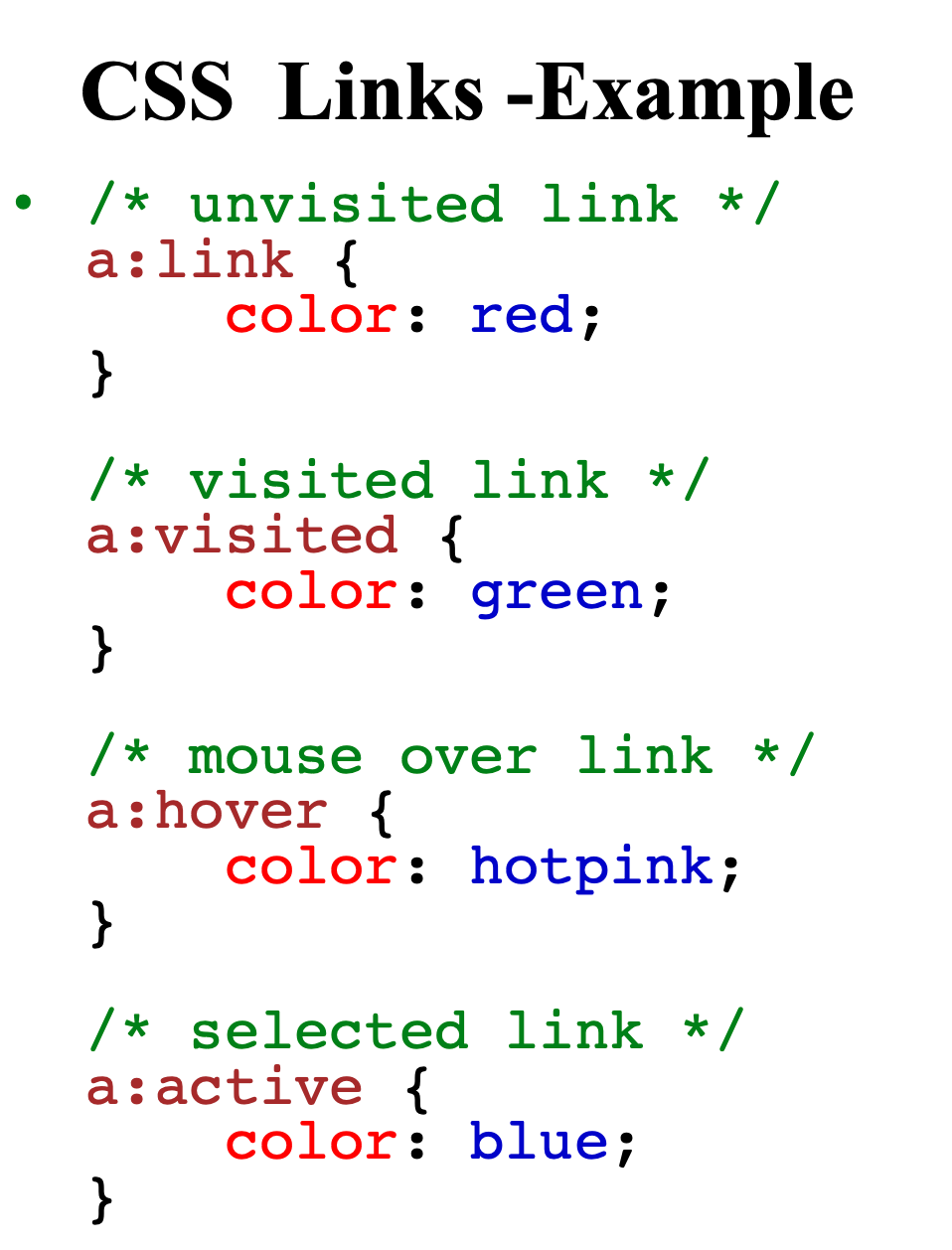
CSS Link Styling. The Anchor Element: Link text between the opening and closing can be styled using CSS. Some of the properties that can be set are: font-family, - ppt download

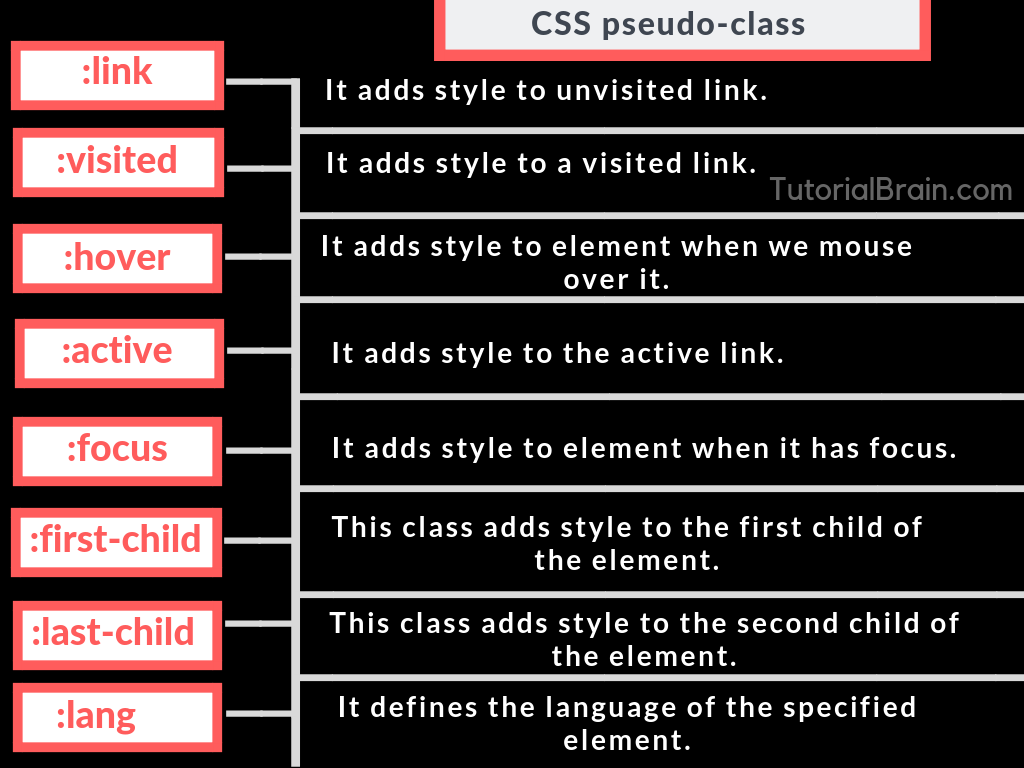
Link :Hover :Active :Visited Link Pseudo Class Selectors in CSS Master Series in Hindi 2020 - YouTube

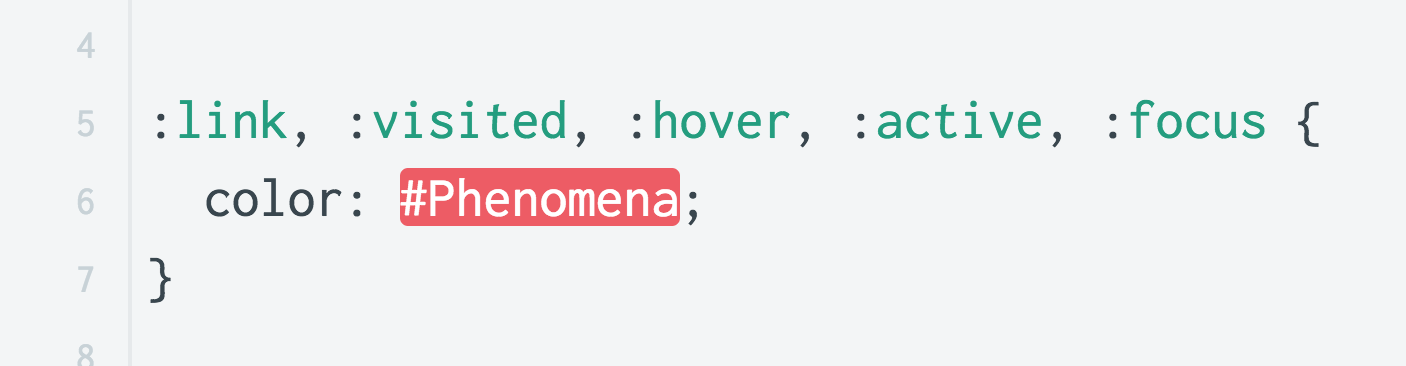
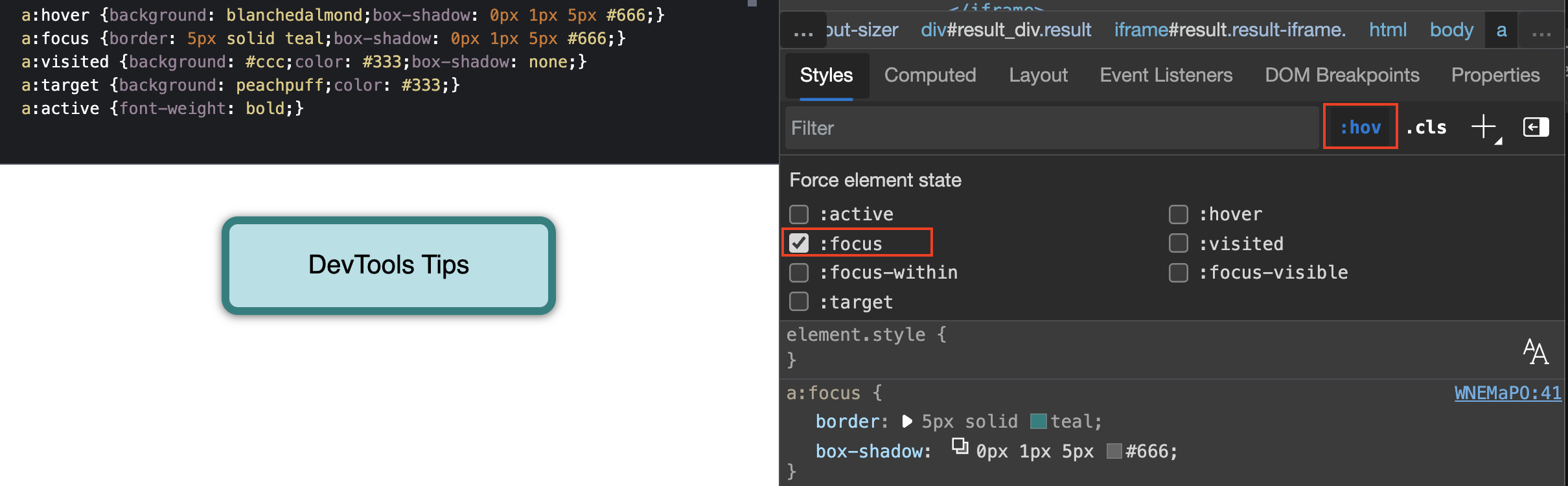
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann




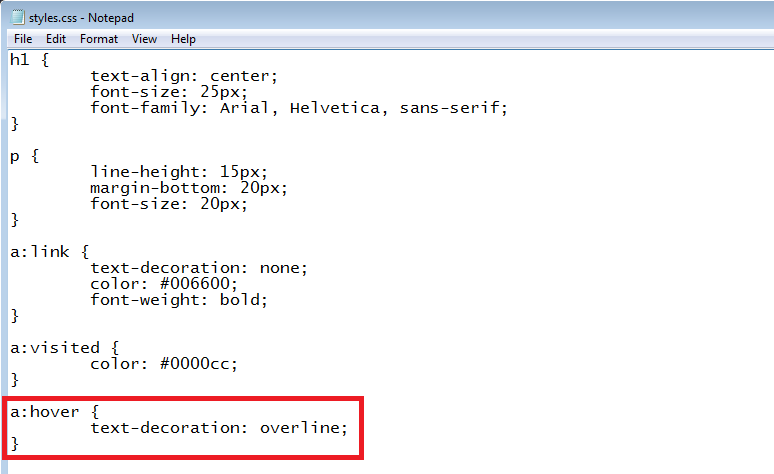
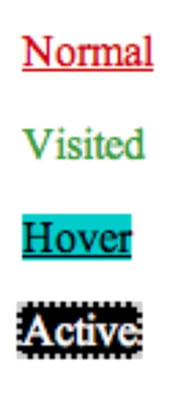
![Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum Can't seem to edit the visual of tw-link.visited and tw-link.hover [2.0] [Harlowe] - Twine Forum](http://i.imgur.com/aL934xR.png)